The Design Token Framework
Diez radically reduces the cost of delivering a consistent visual identity across your company’s apps & websites.
Get StartedWhat is Diez?
Diez is a free & open-source developer toolkit for expressing visual styles that can be shared across codebases, native platforms, and teams.
Diez's toolkit comes in three parts:
1. Design token framework
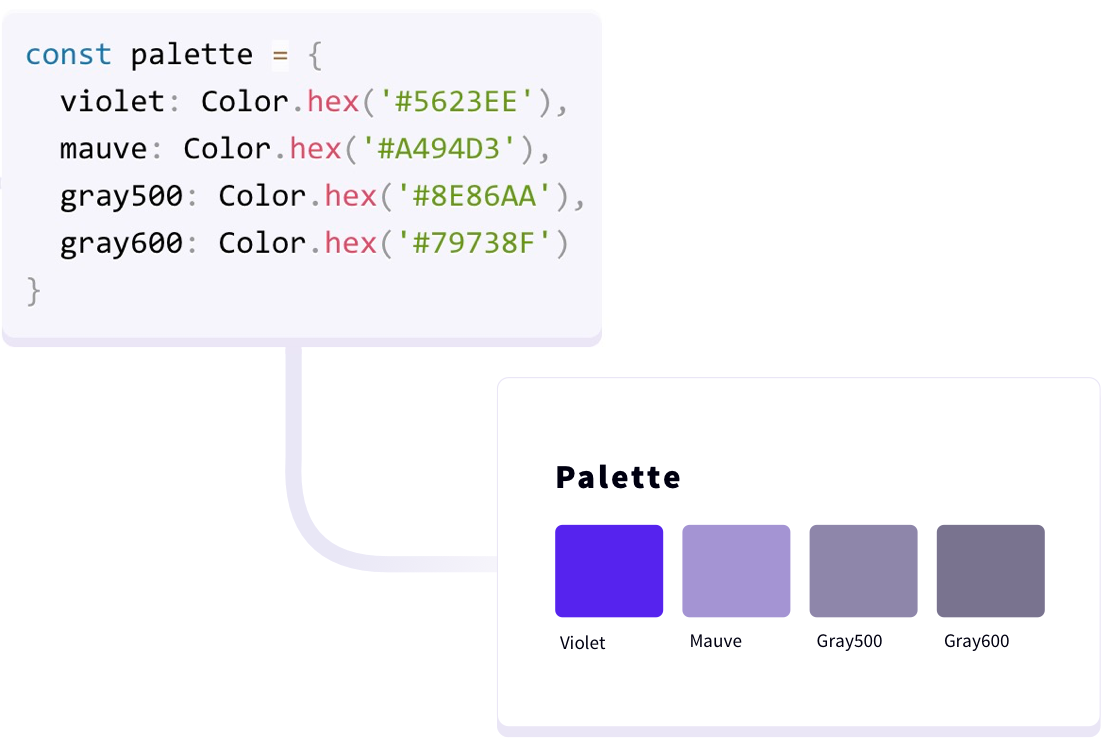
Use TypeScript to compose design tokens into scalable and extensible collections of styles, themes, and visual guidelines. Your brand identity fits right here — as code.
From colors to typography, drop shadows to border radii, gradients to usage guidelines, logos to icons: if you can imagine it, you can express it in Diez.

2. Cross-platform native compiler
Build any Diez project into pure native libraries for iOS, Android, or Web, ready for any new or existing codebase.
Optimized for native-developer ergonomics — with autocomplete, inline documentation, and package manager support for iOS, Android, and Web: Diez makes it easy for everyone to rally around a common design language.
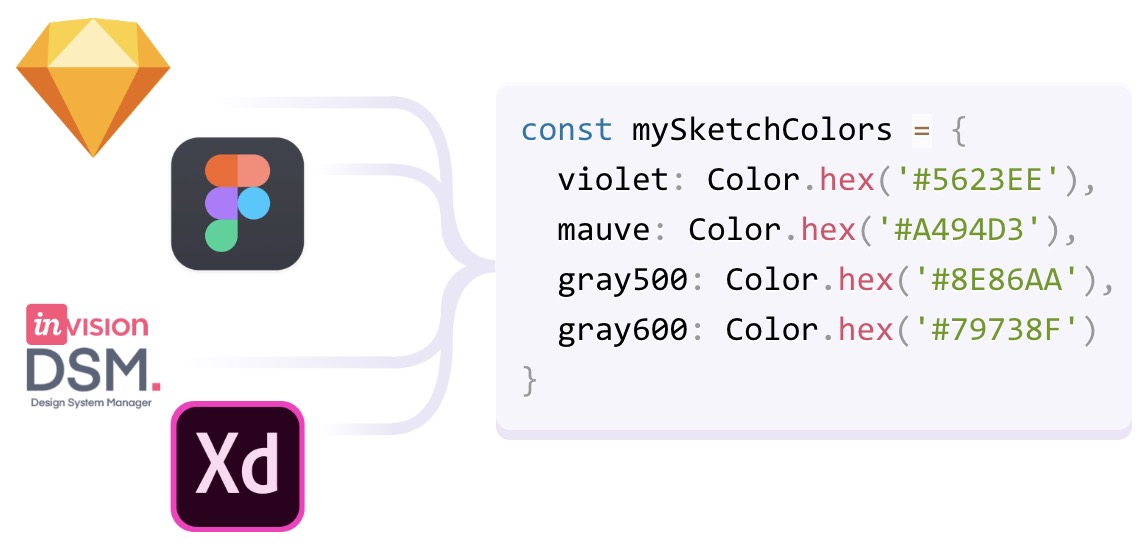
3. Design file extractors
Diez Extractors compile design files into Diez-ready TypeScript — pulling colors, typography, image assets and more right out of your favorite design tools.
Automate your design-to-development workflow by treating design files as versionable code artifacts.

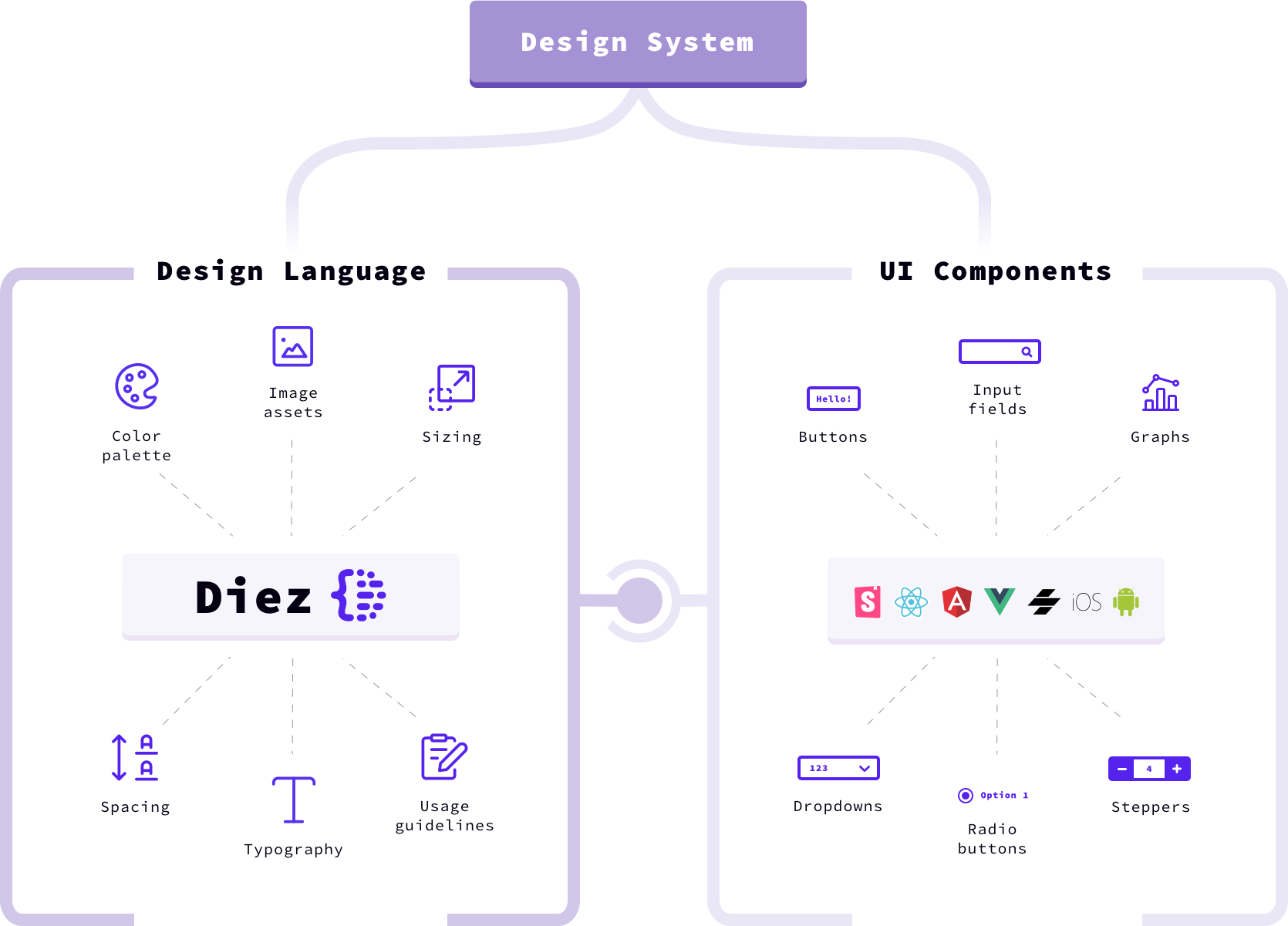
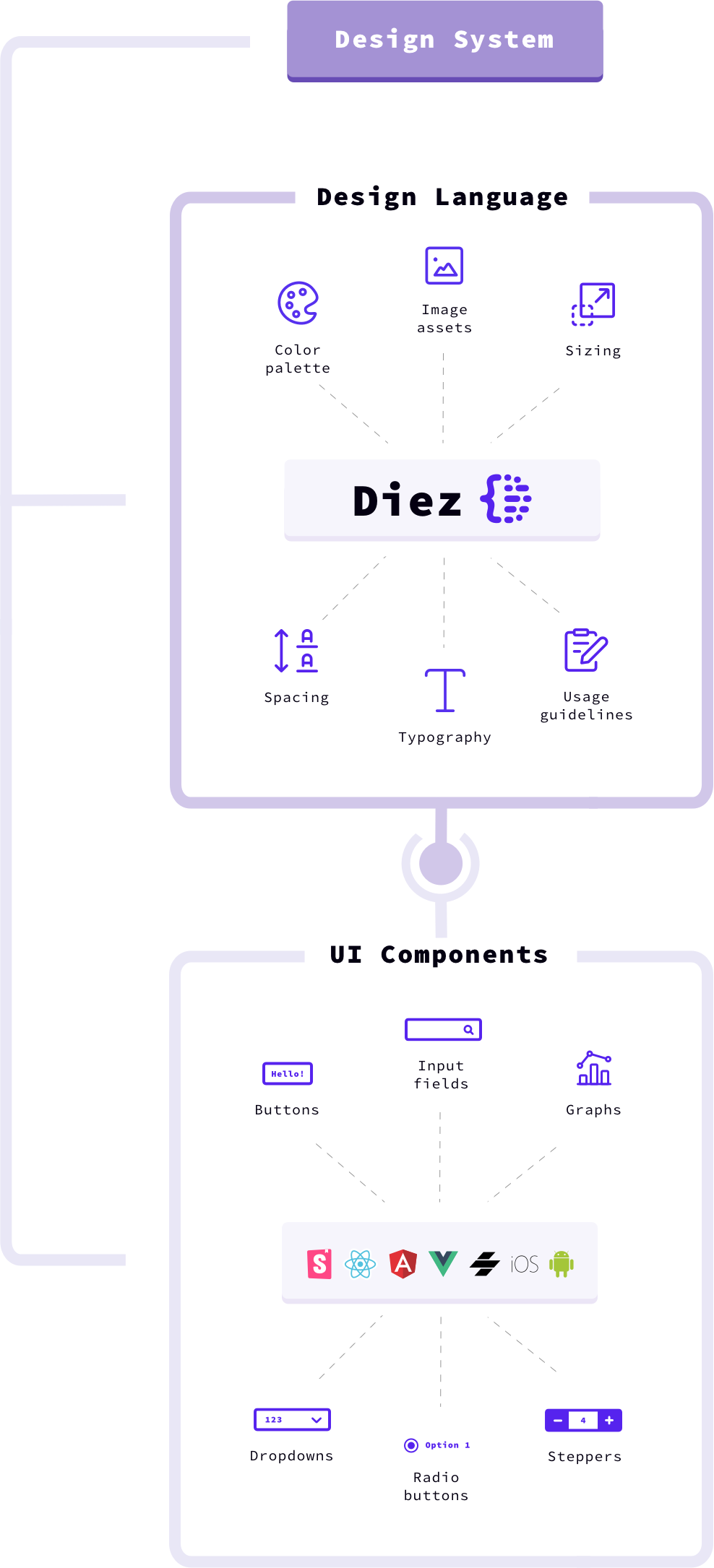
Built for Design Systems
Diez is the perfect base-layer for your design system, supporting any UI component library or native codebase with a centralized set of visual styles. Update once, update everywhere.

Scales like a dream
Import, reuse & reference: great for composing multiple brands with shared assets & styles.
Strongly typed from end-to-end, Diez scales to thousands of files, hundreds of codebases, and dozens of teams without skipping a beat.
Infinitely customizable
Diez is built around plugins: from the platforms it supports to the kinds of data you can express. No matter the requirements of your design system — whether you’re wrangling one brand or a hundred — you can customize Diez to fit your needs.
DocsGen Add-on
From any Diez project, Diez DocsGen builds up-to-the-moment, customizable, and self-hostable design token docs as static HTML pages.
It's never been easier to get everyone in your organization speaking the same design language.

 Slack
Slack Spectrum
Spectrum Twitter
Twitter Medium
Medium GitHub
GitHub